Search
Category
- Website Design (240)
- Technology (135)
- Business (127)
- Digital Marketing (78)
- Seo (70)
- How To (46)
- Mobile Application (45)
- Software (34)
- Food (30)
- Guest Blog (27)
Similar Articles




Colors do more than just serving as a visual ornament, they are important components that create user experience. People react to them in many different ways – in a conscious or unconscious way, color can evoke emotions, change the way you perceive the world and affect the decision-making process. Colorful elements in art are like a magic wand that serves as a powerful tool for the human brain. Each of the shades has its own psychological connotation, arousing particular emotions, and memories. One illustration is that, by using colors like red and orange, the designer can convey the sensation of excitement and urgency whereas blue and green are considered to be colors that evoke peace and trustworthiness. The psychology of color has a key role in web design, which is leveraged by designers with the aim of achieving a good website user experience.
The colors used on a website can completely transform the way a user sees it. Shades of bright and vivid colors represent momentum and creativity, and on the other hand, calm and mellow colors will bring sophistication and elegance. Similarly, the positioning and mixing of colors might affect the ability to see clearly, as well as the visual hierarchy, which is the order in which people view the content, and thus influence the way users navigate.

Just like color perception, cultural and psychological factors also have a great impact. The use of different colors for different meanings and associations depends on the culture and context where they are applied. Taking the example, white that symbolizes purity and cleanliness in the West can also represent mourning and death in the East. It's vital for the designer to be aware of these cultural hue characteristics and use them in the right way when designing for the global audience.
It is contrast that helps to improve readability as well as accessibility to the site’s content, particularly for users who have visual impairments. The finding ability of users is improved and the text becomes accessible to a larger audience. The designer should be conscientious in selecting the colors that contribute to the overall readability of the text and simultaneously ensure the consistency of the visual theme and the brand.
Developing a color scheme that sparks harmony is critical to visual consistency, and hence good user experience. Unity and balance can be achieved by the use of harmonious color schemes which in turn makes the interface more visually pleasing and engaging. When designers refer to color theory principles, like complimentary, analogous or triadic color schemes, it creates harmony to an optimal level.

Different people may have different likes and histories of colors and this is usually based on the individual experiences and culture traits. In contrast, the specific colors that touch somebody with positive emotions, the others may associate with negative feelings. Designers should keep in mind the fact that users' demographics and backgrounds differ, therefore they need to choose hues that will attract and engage the audience.
Color is the key to attracting audience actions, especially when used in call-to-action (CTA) buttons. The usage of contrasting these colors from other interface elements can be a great way of calling attention to CTA and increasing the number of clicks. Through the targeted use of hues that correspond with what is being asked emotionally, the designer will increase the conversion rate and the user engagement.
In shaping brand identity and recognition, hues are the most significant part. Regular use of brand colors across all communication mediums builds recall value and strengthens brand associations. By using colors, designers can create the needed brand persona and develop a clear visible image that will appeal to their intended audience.

Accessibility is the foundation of contemporary design ethics. For designers, this means picking color schemes that conform to WCAG (Web Content Accessibility Guidelines) criteria. Through the use of proper hue contrast as well as alternative text as a replacement for color-sensitive information, designers are able to craft more diverse and inclusive experiences for users with disabilities.
With the growing popularity of handheld devices, the tricky task of making platforms mobile-friendly is crucial. Screen sizes and resolutions can affect the way colors are represented, hence designers can't use hues as they want but should rather think about the best way to present colors on different screen sizes and resolutions. Appropriate contrast and clarity of information are two critical factors for providing a smooth user engagement regardless of the device or platform used.
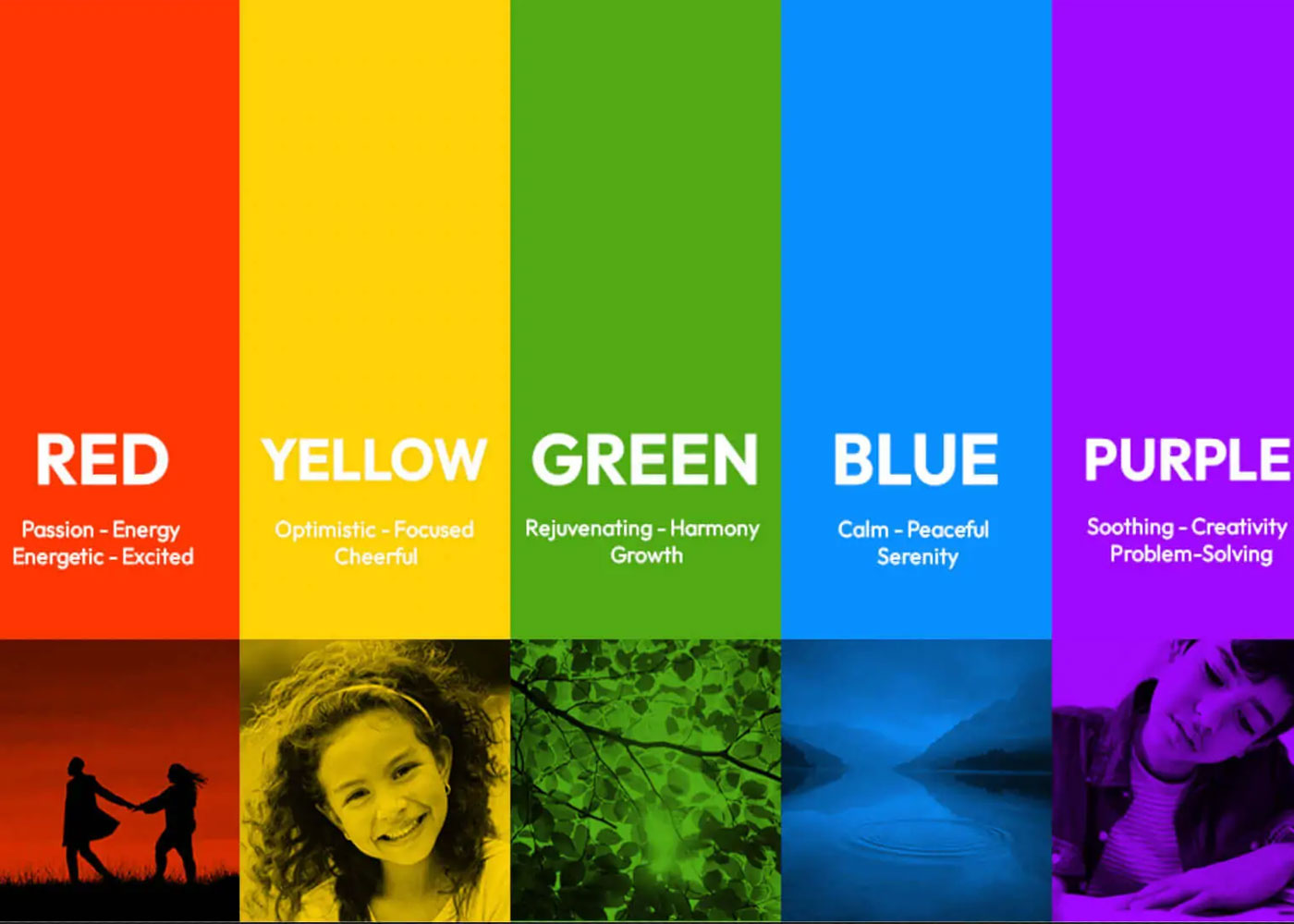
Hues are not just seen as visual elements in nature or as decorative elements in art but they are powerful agents that affect our inner world and mood. For instance, a warm hue such as red or orange could create the impression of energy, passion, and excitement, whereas serenity and calmness are usually linked to cool hues like blue and green. Incorporating these colors in web design is a good strategy to evoke specific emotional reactions from the target audience.

The task of the designer of a website is to choose certain shades taking into account brand identity, the target audience, and the desired user’s emotional reaction. For instance, a healthcare website would use calm, warm hues of blues and greens to indicate trust and professionalism, while a fashion website would adopt lively and vibrant tones to create an exciting and creative experience.
Harmonizing hues can be the deciding factor for a website to become visually pleasing. Artists can use tools such as color wheels and color arrangement tools to make sure that the hues that they select look good together. Through the consolidation of colors, designers can form the perception of cohesion and unity among different parts of the website.
Color choices have the power to impact user experience, as they influence the perception, emotion, and action of the users. Through the knowledge of colors' psychology, taking into account cultural specificities, and making the overall design user-friendly, designers can create visually stimulating and accessible experiences that will be perceived as authentic by users from all over the globe.
Do you want to have a website that attracts attention and wows visitors? Then, we are prepared to assist! Contact us by clicking the button below to share your thoughts with us.
real-m2yo
Poland Web Designer (Wispaz Technologies) is a leading technology solutions provider dedicated to creating innovative applications that address the needs of corporate businesses and individuals.